
明明是新作,却令人感觉怀念的JRPG《8位冒险2 8-Bit Adventures 2》的最新预告片 !
开发商Critical Games公开了即将发售的复古风JRPG新作《8位冒险2 8-Bit Adventures 2》的最新预告片。本作具备了红白机、任天堂、初代playstation时代JRPG的魅力。在steam预告片上充分展示了明明是新作,却感到怀念的怀旧的游戏玩场景。 游戏方面,受到《MOTHER3》、《Chrono Trigger》、《最终幻想X》等游戏的启...
2024-01-10
Love Live!学园偶像季:群星闪耀实用技巧盘点 高手进阶攻略
相信不少欧气爆棚的玩家,都已经组成了一队的UR角色,不过在面对上级演唱会时,也是经常扑街。本期将给各位带来实战过程中小技巧,想进一步提升得分的玩家,一起来学几招吧。——————【切换队伍】——————很多萌新打歌过程中基本全程保持红队,虽然红队的得分能力最强,但合理切...
2024-01-10
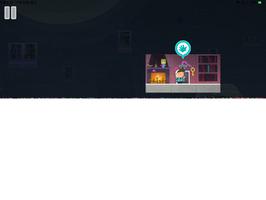
LoveYoutobits 图文攻略 第五关:游乐场上的外星人
攻略要点:1本关NPC较多,中间是一个巨大的骑士雕像,且本关是多场景,来到最右边可以切换场景! 2在雕像场景中和NPC互动都不会产生结果,我们来到滑梯区域,在右下的小桶内,我们可以发现使用的道具,再次互动可以发现回忆道具机器女孩的裙子 3当我们爬上扶梯的时候会被小孩子推下来.无论...
2024-01-10
LoveYoutobits 图文攻略 第十一关 随时间凝固
1我们开局就可以看到通过道具,但是互动拿取之后发现不对,之后我们可以来到附近NPC处拿起罐子,之前的树枝会被火焰覆盖! 2然后我们来到拿着宝石的小人处,将刚刚得到的罐子交换得到宝石! 3然后我们进入门到达上方,从树枝下来,然后将宝石交给带着安全帽的NPC互动会得到道具炸弹 4我们...
2024-01-10
LoveYoutobits 图文攻略 第八关:多元图书馆
1本关分成多处小格,只会显示人物两侧的格子,其他格子则会消失处于黑暗中! 2我们会在第一层遇到两只鹿,其中一只拉着我们需要的机器女孩部件,看提示小鹿需要见到另一只鹿才行! 3接着我们走上楼梯,左边的画像可以通过互动转化为不同的朝向,暂时没有具体作用,来到右侧会掉入一个传...
2024-01-10
LoveYoutobits 图文攻略 第七关:阴暗工厂
1本关将在一个只有黑白两色的场景中进行探索,首先我们在登场点朝右移动,可以通过互动获得第一个隐藏回忆道具! 2我们来到右下角,可以获得一把手锯,然后我们来到最上面的小车,通过互动上去,然后用手锯锯开链条,然后小车会进入下一层! 3这时,我们可以站在小车上爬到之前勾不到的...
2024-01-10
LoveYoutobits 图文攻略 第二关:所有季节的英雄
所有季节的英雄1在本关中我们处于一个圆形区域,我们控制男主在外圈进行移动,这个区域分为四个区域,分别对应四个不同的季节! 2首先来到雪地,雪地的NPC告诉你他需要制造一个雪人,但是树上的围巾和雪人目前都无法互动 3来到秋季区域,先从地上收集两片树叶,之后将两片树叶放进小车内,...
2024-01-10
LoveYoutobits 图文攻略 第十二关 大爆炸房间
1本关在一个雪原上,我们直接从树枝下去,然后朝左边移动就会显示被隐藏的道路,获得第一个隐藏道具-画板 2之后我们在过中间的桥时会掉落下去,陷入一片漆黑,唯有左边点点灯光亮起! 3通过互动把灯打开,然后去右侧获得道具,将其装入中间的箱子里,箱子会露出左右两个拉杆 4当我们分别...
2024-01-10
LoveYoutobits 图文攻略 第十五关:街机室逃脱小游戏
第十五关:街机室逃脱小游戏1我们在一楼互动没有结果,经过探索发现二楼电梯右侧有掉落地上的纸币,通过拿取之后我们来到一楼的自助机器可以用纸币换取金币,之后我们就可以在右侧的游戏机游玩,这里需要方块移到中间,我们点击,直至成为一条直线,最后两个速度非常快,需要掌握好提前...
2024-01-10
LoveYoutobits 图文攻略 第九关:捉迷藏
攻略要点:1游戏开始我们在屋外,屋外虽然有互动点,目前都无法作用,来到屋内,和女士交谈,需要找到她的孩子 2首先来到二楼在最右侧的书柜我们可以得到一个道具 3我们来到三楼的火炉右边可以获得一个道具火钳4现在我们可以来到1楼将刚才取不到的钥匙取下来 5这把钥匙可以打开二楼小虫子...
2024-01-10
LoveYoutobits 图文攻略 第六关:门板中的地牢
第六关:门板中的地牢1本关类似漫画,每一个区域都是一个单独的页面,我们刚开始会遇到哥布林,我们需要他手中的部件,他提出需要水晶交换! 2我们来到第二个场景,发现门,火焰,和火炉互动都没有效果,乘坐梯子来到下面的场景! 3拉动下方的装置会使上面的石头砸落下来,转动旁边的方...
2024-01-10
LoveYoutobits 图文攻略 序章:宇宙瓦解
序章:宇宙瓦解1点击地图中小花,移动到附近,然后点击出现的手掌图标,会得到道具-花,然后走到女主身边,点击花朵图标,将花朵交给女主,两人会亲吻,然后进入飞船场景! 2来到飞船场景发现敌人的飞船正在攻击我们,控制男主走到门前,点击互动图标,打开大门,之后拿起钥匙,走到钥...
2024-01-10
波斯王子4boss攻略大全
波斯王子4的boss设计得很有意思,不少boss的打法都很有特色,今天小编就来带大家一起看看波斯王子4boss攻略大全,废话不多说快来和小编一起看看吧!波斯王子4boss攻略大全 1、那个是石头人,打是打不动的,要用特殊方法才能杀。 2、一开始先移动几下,把BOSS先引到靠悬崖那边,然后就过...
2024-01-10
武林志2demo试玩攻略指南
近日《武林志2》demo版已经正式上线了,很多小伙伴纷纷入坑,今天小编就为大家送上武林志2demo试玩攻略指南,助各位玩家们能够快速上手,还在等什么,快来一起看看吧。游戏介绍《武林志2》是一款武侠沙盒动作游戏。本作采用全即时战斗模式,玩家将扮演江湖上最出名的杀手,联合中原各路英雄...
2024-01-10
新西兰皇后镇nzone跳伞攻略
新西兰皇后镇nzone的跳伞运动备受世人的关注,这个对于喜欢极限跳伞运动的朋友来说绝对是个好的选择和去处,面对高空人类从来就不感到畏惧,那么来皇后镇体验一番吧,下面给大家分享新西兰皇后镇nzone跳伞攻略。双人高空跳伞活动始于1990年。这次我选择的是NZONE Skydive高空跳伞。这家公司是新...
2024-01-10
光明力量neo攻略奥义洞表
光明力量neo奥义的重要性不言而喻,很多小伙伴想知道奥义洞表怎么玩,下面小编就为大家分享光明力量neo奥义奥义洞表大全,希望对各位玩家有所帮助!光明力量neo攻略奥义洞表 1、苦练冰魔法,坚持到通关。封印洞别拼。 2、霸王之墓的外面最上层拿奥义リーンカーネーション。 3、配和...
2024-01-10
OPUS龙脉常歌试玩版demo游玩攻略
OPUS龙脉常歌这款游戏推出了试玩版demo,那么怎么才能游玩试玩版呢?部分玩家可能还不太清楚,那么下面带来OPUS龙脉常歌试玩版demo游玩攻略,供各位玩家参考。OPUS龙脉常歌试玩版demo游玩教程OPUS龙脉常歌试玩版游玩步骤:1.进入steam。2.steam商店页面搜索OPUS龙脉常歌。3.点击OPUS龙脉常歌下方demo下载。4....
2024-01-10
samsararoom重制版通关攻略
samsararoom是一款非常好玩的剧情闯关类游戏,很多玩家们都想知道samsararoom怎么通关,下面小编为大家带来samsararoom重制版通关攻略,快来一起看看吧! samsararoom重制版攻略第一关攻略: 第1关这关地方是正常的房间,玩家之后会经常来到此处,并且与之互动,这关的谜题设置的也非常简单,玩家如果有...
2024-01-10
oceanhorn攻略鸡血石位置一览
oceanhorn鸡血石怎么收集是很多小伙伴想知道的,今天小编就为大家分享oceanhorn鸡血石全收集攻略,感兴趣的玩家快来和小编一起了解一下吧! oceanhorn攻略鸡血石位置一览 1、收齐所有鸡血石会发生什么?答:获得惙露的力量,习得黑洞法术,这个法术可以把所有可以移动的物体吸过来,小怪也...
2024-01-10
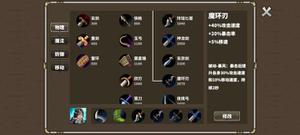
AncientStars虎妞玩法攻略
AncientStars虎妞怎么很多小伙伴想知道的,今天小编就来带大家一起看看这位骑白虎的妹子该如何使用,感兴趣的玩家快来和小编一起了解一下吧!AncientStars虎妞玩法攻略1、出装 开局先买荆棘之刃,保证续航,后面补一个疾风战靴,弄高攻速,之后就正常玲珑匕首,魔环刃,爆鸢之刃,神龙...
2024-01-10
flypods3,介绍几首RB歌曲3克油
1,介绍几首RB歌曲 3克油苏醒的歌!呵呵~~2,飞行牌家用吊扇电机内有三根不同颜色的线用肉眼怎么样分辨出主绕红 蓝 绿(黄)、 一般红 蓝 接220. 蓝或其他色接电容。 电工标准,红为火 蓝为零。没看懂什么意思?3,fly第三人称单数是什么 fliesfliesflies辅音字母+y结尾,去y变i再+es(flies)4,flypods3防...
2024-01-10
《暗之眷属-Fantasy on Dark-》繁中版上市,预购及限量版特典实物图正式公开
由Game Source Entertainment(GSE)宣布,首次与知名日本游戏开发公司HuneX合作推出的Nintendo Switch《暗之眷属-Fantasy on Dark-》(Ephemeral -Fantasy on Dark-/エフェメラル-Fantasy on Dark-)亚洲繁体中文实体版,本日正式公开发售!GSE同步公开游戏特典实物开箱让玩家们确认。 预购特典 1.《暗之眷属-Fantasy on Dark-》...
2024-01-10
mementomori主线8-28通关打法攻略
mementomori主线8-28是游戏前期大家遇到的最大一个卡关点,只要过了这关就能解锁双倍挂机了,下面小编就为大家分享mementomori主线8-28的通关打法攻略,感兴趣的玩家快来和小编一起了解一下吧!mementomori主线8-28通关打法攻略 1、先说下8-28机制,这关看着只有一个BOSS,但她残血会无敌2回合,伤害...
2024-01-10
mementomori最强阵容开荒攻略
mementomori最强阵容是什么?mementomori已经开服两天了,大家是不是已经陆陆续续开始卡关了呢?下面小编就为大家分享最强开荒阵容配置,感兴趣的玩家快来一起看看吧!mementomori最强阵容开荒攻略 1、一句话总结:玩版本密码——水队 2、为什么这么说?首充送2只华哥,7天任务又送2个水法,...
2024-01-10
食人鲨maneater全流程攻略 图文攻略合集
《食人鲨》是一款开放性世界游戏,在游戏中玩家将控制大鲨鱼一步步成为海洋霸主,游戏玩法比较丰富,小编这里为大家准备了食人鲨全部流程攻略,图文详细,有需要的小伙伴快来看看吧。游戏介绍化身鲨鱼,体验顶级掠食者称霸海洋的终极力量!《Maneater》是一款单人、开放世界动作角色扮演游...
2024-01-10
假未来Fake Future攻略大全 新手入门必备技巧一览
假未来Fake Future新手怎么玩?假未来Fake Future必备哪些技巧?在游戏里会有很多的冒险考验等着各位哦,例如开局布局、人造人获取培养呢,详细的新手技巧内容现在来一一分享给大家吧~假未来Fake Future攻略大全1. 我要如何进入布局编辑模式?进入编辑模式有两种,一种是通过右上的【十字箭...
2024-01-10
City萌新攻略
在各位干员刚来的CITY的时候,一定都经历过被自己打爆的油桶炸伤,boss打到一半没子弹,那么如何成为萌新中的佼佼者呢?这份入门到精通的宝典,请收下~City萌新攻略一、自我提升:1.提升角色等级可以提升生命上限,还能获得可分配的技能点,装备更高级的武器和防具。2.点击技能树,升级各项技...
2024-01-10
frontiers攻略暗光深渊打法
frontiers暗光深渊这关的难度很大,怎么造塔才能守住是很多玩家都想知道的,下面小编就为大家分享frontiers暗光深渊打法攻略,卡关的小伙伴快来看看吧!frontiers攻略暗光深渊打法 1、只需要在 3,12 ,13,6,7,8全部上魔塔都升级为男巫魔塔,点开召唤石头人的特殊技,第一个魔塔一定要放在3...
2024-01-10
【原神攻略】原神Nice boat成就攻略
【AA游攻略】原神Nice boat成就怎么做?下面AA游网小编就为大家带来原神Nice boat成就攻略,一起和小编来看看吧!原神Nice boat成就攻略【Nice boat!】成就条件:与其他玩家交换「浪船」【Nice boat!】达成方法:1、这个成就需要进入好友的世界或是让好友进入自己的世界才能做2、浪船没办法直接交换,但是...
2024-01-10
摩尔庄园手游friend装饰怎么得 friend灯牌领取攻略
摩尔庄园手游friend装饰怎么得?怎么领取?摩尔庄园手游friend装饰是展现友好邻居的道具哦,要如何才能到手呢,具体获取内容下面就来告诉给大家吧,快来看看咯~摩尔庄园手游friend灯牌领取攻略friend装饰获取方法这个需要你在游戏中和好友缔结邻居关系,就是先去洛克这里,然后可以申请...
2024-01-10
mementomori神装强化玩法攻略
mementomori符石能镶嵌在装备上为角色提供大量属性,很多小伙伴不知道其中的讲究乱镶嵌导致各种浪费,下面小编就为大家分享mementomori符石镶嵌的心得攻略,感兴趣的玩家快来一起看看吧!mementomori神装强化玩法攻略 1、大伙刷到的装备一开始是红边白装,在神装强化里喂一件圣装会变金色,喂...
2024-01-10
RISE崛起攻略大全 rise新手入门技巧分享
RISE崛起目前发布了一个cg,里面有各种画风剧情展示,不少人都在探索里面的玩法,还有什么时候可以预约体验,十分不错的玩法,下面就来介绍下RISE崛起新手怎么入门。RISE崛起玩法攻略宣传片并未标注是实机演示,所以应该就是个CG,至于画质,更应该说是画风,毕竟单从CG上是不能确定游...
2024-01-10

